D.light 투게더톤 참가후기

회사일을 하다 보면 시키는 대로 혹은 팀의 목표에 부합하기 위해 어쩔 수 없이 해야 하는 일을 하게 된다. 그러한 일이 재미있고 결과물에 대한 만족도가 100% 라면 다행이지만 간혹 재미도 없고 시켜서 하는 일은 밤을 꼬박 새 가면서 완성을 해도 썩 그렇게 만족스럽지 못한 경우가 대부분인 것 같다. (물론 회사일에서 자신만의 인사이트를 찾는다면 금상첨화겠지만… + 매번 회사일이 재미없고 하기 싫은건 아님)
언제부터인지 필자도 이러한 부분에 갈증을 느끼며 회사와는 별도로 무언가를 만들어 보고 싶은 마음이 무럭무럭 생겨날 즈음 facebook 타임라인에서 개발자와 디자이너가 약 7주간 프로젝트를 진행하는 D.light 투게더톤 이라는 행사가 있다는 것을 발견하고 나름 정성스레 지원서를 작성 후 합격 메일을 받게 된다. (GDG Facebook 해당 게시글)
이번 포스팅에서는 해커톤과는 살짝 성격이 다른 D.light 투게더톤을 진행하면서 느꼈던 부분들과 진행한 결과물에 대해 간략히 리뷰를 해보며 정말 급행처럼 지나간 약 7주간을 돌이켜 보는 시간을 갖고자 한다.
팀 빌딩

Team. 그팽
총 6개 팀 중에 필자는 여자 디자이너 두 분, 남자 안드로이드 개발자 두 분을 포함한 팀에 속하게 되었다. 5명 중 해커톤 참여 경험이 있다는 이유만으로 여자 디자이너 분께서 팀장이 되시고, 7주라는 시간이 정말 급하게 지나갈 것 같다는 억지(?) 이유를 들먹여 그팽이라는 팀 이름이 정해졌다. 그렇게 “우리가 정말 무엇을 만들 수 있을까?” 하는 의구심 속에 프로젝트가 시작이 되었다.
프로젝트 진행 전반
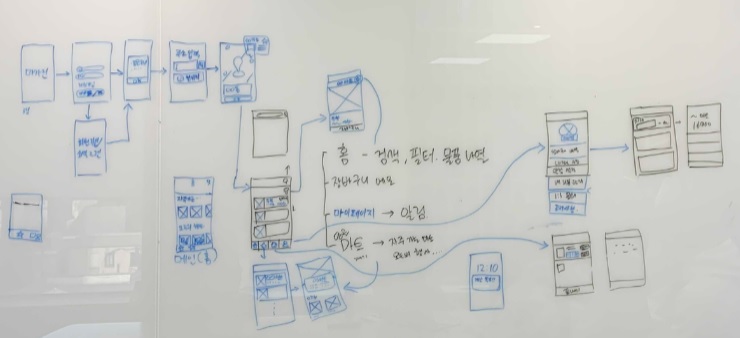
신기하게도 우리 5명은 각각 사는 지역이 전부 달랐다. (심지어 한 분은 매주 저 멀리 충청남도 천안에서 올라오셔야 하는 수고를 ㅠㅠ) 매 주말마다 오프라인으로 만나서 회의를 진행했다. 그래야 길다면 길고 짧다면 짧은 7주 안에 완성도 높은 결과물을 만들 수 있을 것 같아서였다. 프로젝트의 주제를 정하는 아이디어 회의에서 정해진 우리의 목표는 “동네 마트 할인 정보를 알려주는 앱"을 만들기로 하였다.

팀워크가 중요한 투게더톤 임에도 불구하고 여느 천재 디자이너, 천재 개발자처럼 일당백 스타일로 뚝딱 만드는 그런 프로젝트의 진행 방식은 피하려고 우리 모두가 노력하였다. 되도록이면 이렇게 모인 다섯 명이 한마음 한뜻으로 각자가 생각하는 크기와 양은 다르겠지만 이 프로젝트를 통해 무엇이라도 배울 수 있었으면 했다. 디자이너 분들은 서로 디자인하신 시안에 대해 공유를 하면서 개선해 나가는 모습과, 안드로이드 개발자 두분은 (거의 매일) 밤마다 서로 슬랙에서 개발 방법론에 대해 스터디를 하는 모습이 보기 너무 보기 좋았다. 물론 필자도 아무것도 없는 환경에서 백엔드 서버를 구축하고 API를 만드는 과정 속에서 정말 많은것을 배울 수 있었다.
그렇게 시간이 흘러 마지막 발표하는 전날엔 팀원 몇 분과 함께 꼬박 밤을 새우며 프로젝트 결과물의 완성도를 높이는데 노력하였고 필자 개인적으로 아주 성공적으로 프로젝트를 마무리할 수 있었다.
개발 진행
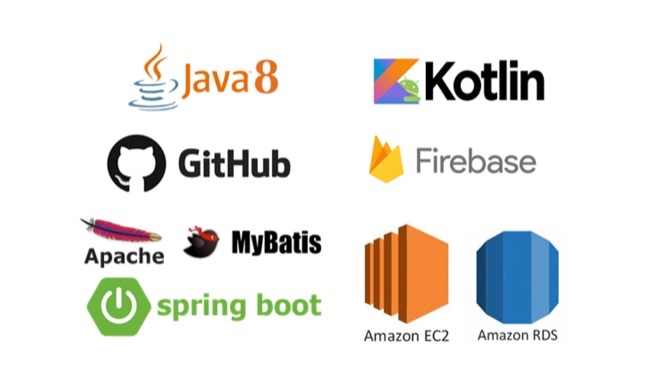
안드로이드 개발자분들은 코틀린 기반으로 개발을 하였다. 여러 디자인 패턴과 다양한 기술들을 사용하였다고 들었는데 필자는 아쉽게도 백엔드 개발을 하다 보니 전부를 이해하지는 못하였다. 예전에 토이 프로젝트를 파이썬 기반으로 해본 경험이 있어서 Flask 또는 Django 기반으로 API 서버를 구축해볼까 하고 고민하였다. 하지만 (Spring Boot 기반으로도 해보고 싶었고) 파이썬보다는 자바 기반으로 다양한 어플리케이션의 요구 사항을 개발하는데 조금 더 능숙할 것 같아서 Spring Boot 기반으로 개발 환경을 구성하였다. 서버는 AWS 프리티어의 EC2를 발급받고 DB 또한 AWS에서 제공해주는 RDS(mysql)을 발급받아 구성하였다. 그리고 DNS는 예전에 무료 도메인을 찾다가 알게 된 http://mooo.com/ 라는 서비스에서 발급받아 연결하였고, 프로젝트 기능 중에 서버에서 앱으로 푸시를 하는 기능이 있었는데 Firebase를 활용해서 구성할 수 있었다.

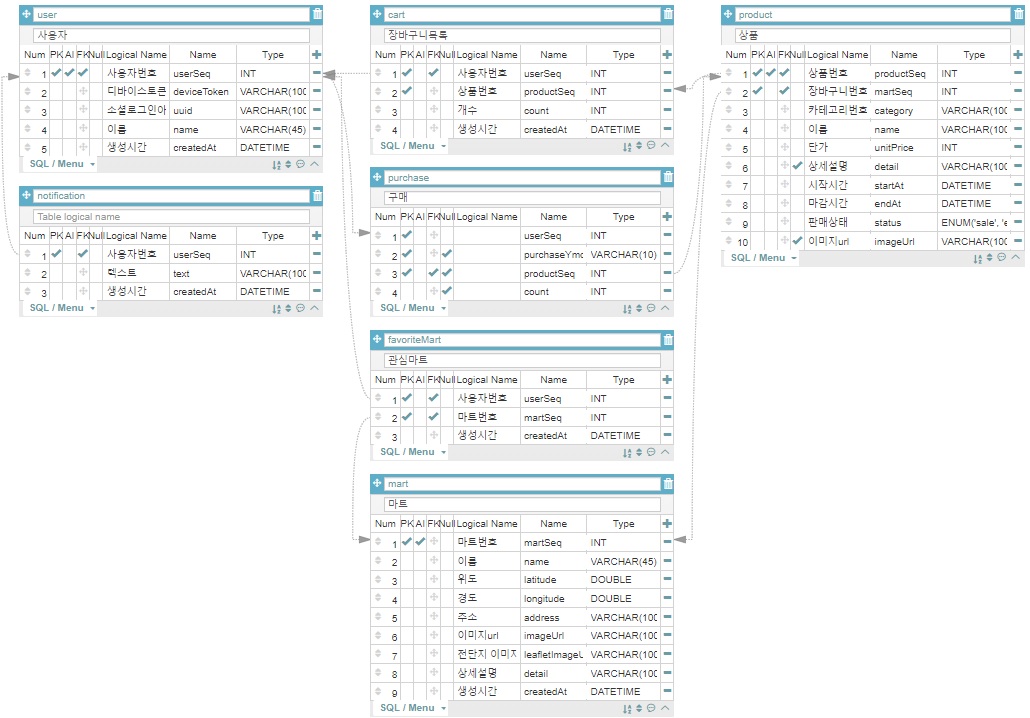
Entity Relationship Diagram (ERD) 는 무료로 인터넷에서 사용할 수 있는 툴이 있는지 찾다보니 http://aquerytool.com/ 라는 서비스가 있었고 (무려 한글…) 약간 부족하였지만 테이블들을 구성하고 연결관계를 표현하기에는 정말 간단하고 쉽게 사용할 수 있었다.

개발환경을 구성하면서 어떤 부분들은 보기만 해보고 사용만 해봤지 실제로 구성을 해보지는 않아서 정말 막막한 부분도 있었고 특히 내가 이것 하나 못하는가 하며 자괴감이 들때도 있었지만 그러면서 많은것을 배울 수 있었고 다시 해보라고 하면 머릿속에 전체 아키텍쳐가 그림으로 그려질 만큼 자신감이 조금이라도 생겨서 다행이라고 생각한다.
프로젝트 결과
https://magarine-9ec6f.firebaseapp.com/
우리가 만든 서비스는 마트 가격 내린다 는 의미에서 마가린 이라는 이름으로 만들었고 그에 걸맞는 앱 아이콘이 만들어졌다. 필자는 이 아이콘을 볼때마다 심쿵거릴정도로 너무 이쁜것 같다.

정말 간단하게 말하자면 일종의 쇼핑몰을 만들었다. 물건을 사고자 하는 사용자는 손쉽게 위치기반으로 근처 동네 마트의 할인 상품을 한눈에 확인 가능하고, 물건을 파는 마트 주인은 간단하고 편하게 홍보를 하는 서비스이다. 아쉽게도 물건을 파는 마트 주인을 위한 앱은 시간관계상 못 만들었지만 추후 기회가 된다면, 그리고 팀원들과 논의후 만들어 볼 계획이다. 프로젝트 소개 페이지에서 적어 놓은 것 처럼 여러가지 기능을 구현하였다. 그것도 완벽하게.
- 단골마트 : 주변의 마트 또는 슈퍼를 지도에서 찾아 단골마트로 지정하고 마트의 전단지를 보며 행사를 확인할 수 있음
- 상품검색 : 단골마트에서 팔고있는 상품들을 검색이 가능
- 장보기 메모 : 상품 상세 페이지에서 구매할 수량을 선택하고 장보기 메모에 담아서 나중에 구매 또는 취소를 할 수 있음
- 장보기 메모 내역 : 이제까지 구매했던 이력을 확인할 수 있고 마치 가계부처럼 자신의 소비 습관을 해당 메뉴에서 분석할 수 있음
- 할인 알림 설정 : 원하는 상품이 있다면 알림설정을 할 수 있고 판매자가 상품을 등록하는 순간 푸시메세지로 정보를 알려줌
아래는 발표 자료. 매년마다 어떤 행사에서라도 꼭 발표를 한 번 이상 하자는 나와의 약속을 이번 D.light 투게더톤에서 달성할 수 있어서 좋았다. 물론 이번 발표때도 여유라곤 찾을 수 없었지만…
마치며
결국 여러 심사조건(?)으로 6개 팀중 상위 2팀에게 주는 sketch 라이센스를 받게 되었고 (필자피셜) 만족할만한 마무리가 될 수 있었다.

발표에서도 몇번을 반복하며 이야기 했지만 이런 팀원들을 또 만날 수 있을까 하는 생각과 함께 다시한번 팀원들에게 감사하다는 말을 전하고 싶다. 그리고 아무것도 정해지지 않는 상황과 아무것도 구축되어 있지 않은 개발환경에서 나름 구현하고자 했던 기능을 구현하며 멋지게 마무리 할수 있어 다행이라 생각하고 다양한 트러블슈팅 속에서 나름 많은것을 배울 수 있었다. 머릿속에 있는 것과 그것을 말로 설명할 수 있는 것, 나아가 그것을 직접 내 손으로 해보고 문제를 해결해 나가는 것은 엄청난 차이가 있다고 생각한다. 그러한 과정들 속에서, 그리고 이렇게 다양한 사람들과의 협업을 통해 배우는 것 또한 분명히 있고 그것을 오롯히 내것으로 만드는게 마지막으로 남겨진 숙제인것 같다.